The AV professional’s dream – a flexible, easy-to-install family of premium-sound-quality, PoE active loudspeakers and subwoofers that receive audio, power and management all via a single CAT cable.
Learn more ›
Smart IP
Get to know Smart IP
The AV professional’s dream – a flexible, easy-to-install family of premium-sound-quality, PoE active loudspeakers and subwoofers that receive audio, power and management all via a single CAT cable.
Learn more ›
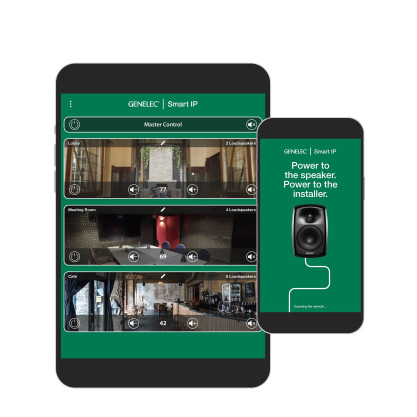
Power to the speaker.
Power to the installer.
Deliver reliable loudspeaker systems of any scale and design – with easy single-CAT-cable installation – and elevate the atmosphere with the finest studio-quality audio performance and beautiful aesthetics. Choose from Smart IP’s wide range of compact yet powerful models, which offers three differently sized on-wall loudspeakers, an in-ceiling loudspeaker, a hanging pendant loudspeaker and a subwoofer. All models seamlessly network together and benefit from our helpful system management software for installers and simple controller app for end users.
—Aki Mäkivirta • Genelec Director of R&D






Created for professionals
Smart IP was created for discerning professionals who demand premium loudspeaker performance that can integrate quickly and seamlessly into any AV application, no matter how complex the project.
Powered by PoE and compatible with both Dante and AES67 IP audio streams, Smart IP also offers flexible loudspeaker management to provide system designers, integrators and installers with a scalable, powerful and cost-effective solution.
And with a flexible choice of on-wall, in-ceiling and hanging pendant designs complemented by a wide range of mounting accessories and colour finishes, Smart IP blends perfectly into any environment or colour scheme.

Exceptional audio
To deliver pristine audio quality, Smart IP loudspeakers utilise the same two-way active technology that has made Genelec the first choice for demanding studio and broadcast applications for over forty years.
Featuring our trademark Minimum Diffraction Enclosure and Directivity Control Waveguide, Smart IP loudspeakers provide clarity, intelligibility and beautifully uniform coverage, combined with bulletproof 24/7 reliability.
There’s much more, though. Smart IP supports uncompressed low-latency audio streaming directly into each loudspeaker, with synchronisation to sub-microsecond level for solid acoustic imaging. Each loudspeaker supports up to eight audio channels in a stream with sample rates of 32 to 96 kHz and 16 to 24 bit resolution, all manageable via Dante Controller software.

Total control
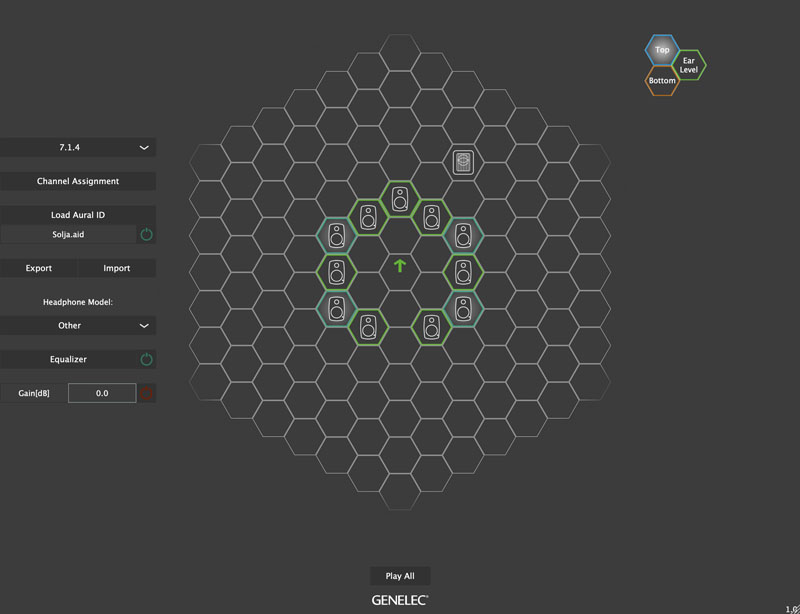
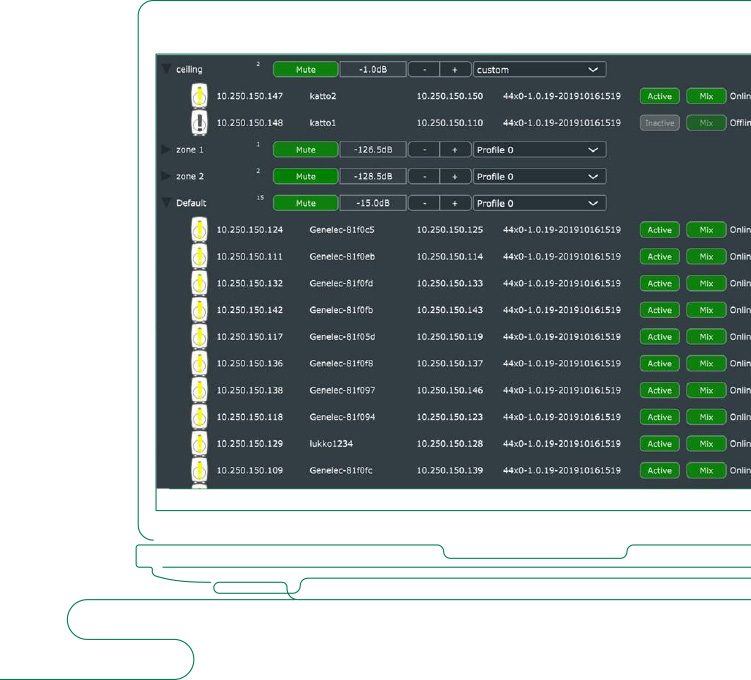
Designed to work closely with Smart IP loudspeaker systems, Smart IP Manager configuration software eases deployment by enabling installers to configure loudspeakers, rooms, zones and audio channels, with simple device discovery and professional tools, including versatile room-equalisation, system organisation and status monitoring.
Smart IP loudspeakers come with an integrated Application Programming Interface (API) supporting integration of third-party hardware, software and house automation systems. The growing range of Smart IP drivers and setup support can be found here.
For smaller, less complex installations, the Smart IP Controller app gives end users day-to-day control of mute, volume control, power on/off and zone control, all via a smartphone or tablet. Smart IP Controller automatically discovers loudspeakers on the network and offers a clean and intuitive user interface that both experts and non-technical staff alike will find straightforward and satisfying.

Sustainability
With the increasing importance of environmental responsibility, the choice of AV equipment for installation projects provides an opportunity to reflect a strong commitment to sustainability. Genelec loudspeakers are designed with consideration for the environment and manufactured sustainably in Iisalmi, Finland, following the strictest quality standards.
Signature loudspeakers crafted from recycled aluminium – and their highly efficient integrated power amplifiers supported by Intelligent Signal Sensing (ISS) technology – minimise power consumption and heat generation. Genelec solutions are designed and built to last, and come with unrivalled technical support and serviceability. Smart IP single-cable solutions offer a secure, long-term and environmentally sound investment.
Genelec Smart IP | Premium networked audio for AV made simple
Genelec Smart IP | Quick Setup Guide - How to create a simple networked audio system
Genelec Smart IP | Premium networked audio for AV made simple
Introducing Smart IP. Genelec's family of elegant loudspeakers for premium audio over a single CAT cable.
Genelec Smart IP | Quick Setup Guide - How to create a simple networked audio system
In this video, Genelec expert, Marcel Schechter, walks you through the basic steps of creating a Smart IP installation: Connecting the loudspeakers to the network switch with a CAT cable, connecting your computer to the network switch, downloading our free software and using Dante Controller/Virtual Soundcard.
How it works
We’ve long been designing compact two-way loudspeakers, and introduced our first two-way IP studio model back in 2016, but it was Power-over-Ethernet that was key to the single cable design of Smart IP.
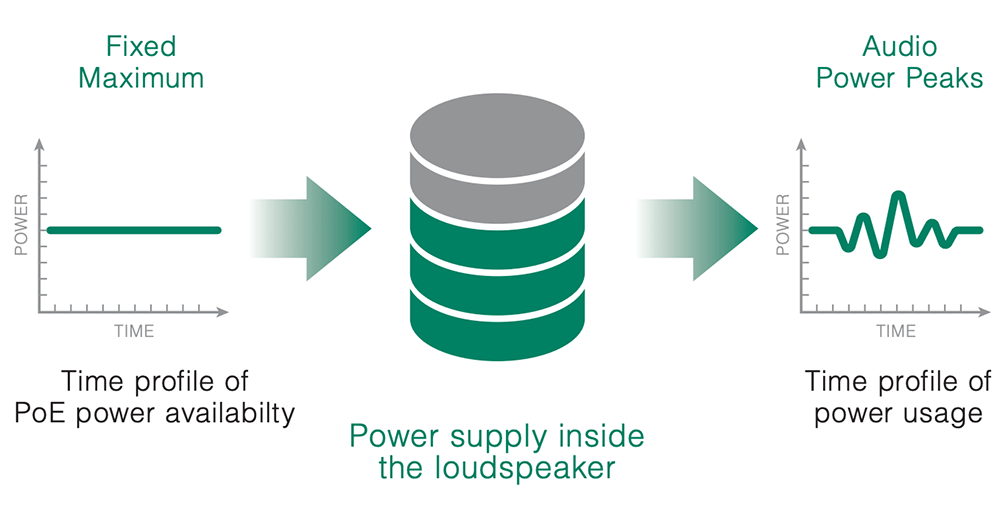
Smart IP utilises proprietary internal power management that delivers a significantly higher SPL than was previously possible via any conventional PoE. In fact, Smart IP can produce maximum SPL whenever needed, sufficient to power small and medium sized audio systems – a world first.
The internal power supply stores power, to enable Smart IP loudspeakers to work with real audio signals, music and speech. Since audio signals are dynamic, periods of high peak power typically have finite duration while the effective average power level, or RMS power, remains much lower.

Smart IP Speakers

4410A
Smart IP Installation SpeakerWhen space is tight, the 4410A delivers the single cable networked convenience of Smart IP in a powerful, super-compact format.
SPL
96 dB
Amplifier Power
18 W Bass (Class D) + 18 W Treble (Class D)
Frequency Response
67 Hz - 40 kHz (-6 dB)
Accuracy of Frequency Response
± 2.5 dB (74 Hz - 20 kHz)
Driver Dimensions
⌀ 76mm Woofer + ⌀ 19mm Tweeter (view in inches)
Dimensions
H 181 x W 121 x D 115 mm, (view in inches)
Weight
1.5 kg / 3.3 lb
Connections
1 x RJ45 AES67 / Dante Input

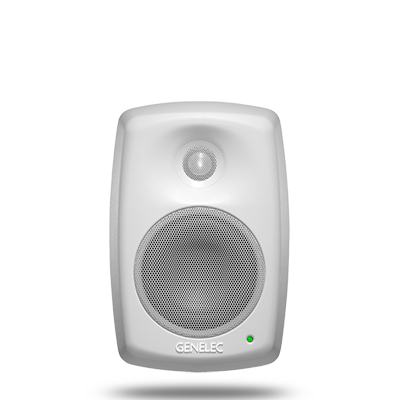
4420A
Smart IP Installation SpeakerThe 4420A packs the power and flexibility of Smart IP technology into an ultra-compact enclosure, bringing clarity, intelligibility and uniform room coverage to the tightest of spaces.
SPL
100 dB
Amplifier Power
50 W Bass (Class D) + 50 W Treble (Class D)
Frequency Response
55 Hz - 39 kHz (-6 dB)
Accuracy of Frequency Response
± 1.5 dB (62 Hz - 20 kHz)
Driver Dimensions
⌀ 105mm Woofer + ⌀ 19mm Tweeter (view in inches)
Dimensions
H 226 x W 151 x D 142 mm, (view in inches)
Weight
3.1 kg / 6.8 lb
Connections
1 x Euroblock Analog Input
1 x RJ45 AES67 / Dante Input

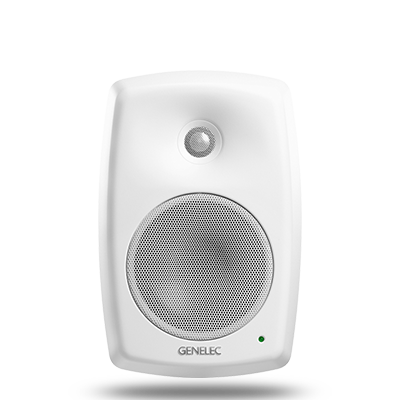
4430A
Smart IP Installation SpeakerLooking for exceptional sound over IP? The 4430A offers power, audio and loudspeaker management via a single standard CAT cable, delivering unrivalled flexibility, cost-effectiveness and simplicity of installation.
SPL
104 dB
Amplifier Power
50 W Bass (Class D) + 50 W Treble (Class D)
Frequency Response
45 Hz - 39 kHz (-6 dB)
Accuracy of Frequency Response
± 1.5 dB (58 Hz - 20 kHz)
Driver Dimensions
⌀ 130mm Woofer + ⌀ 19mm Tweeter (view in inches)
Dimensions
H 285 x W 189 x D 178 mm, (view in inches)
Weight
5.1 kg / 11.2 lb
Connections
1 x RJ45 AES67 / Dante Input
1 x Euroblock Analog Input

4435A
Smart IP Active In‑Ceiling SpeakerThe 4435A joins our Smart IP product line to provide an in-ceiling loudspeaker solution of the highest quality, with the added ease of installation, system scalability and simple operation of Smart IP's single-cable networked technology. Designed for discreet in-ceiling installation, the durable and functional 4435A provides exceptional long-term value for premium AV installations. The two-way 4435A is delivered with a choice of easy-fit round or square grilles in either a black or white finish.
SPL
104 dB
Amplifier Power
50 W Bass (Class D) + 50 W Treble (Class D)
Frequency Response
58 Hz - 39 kHz (-6 dB)
Accuracy of Frequency Response
± 2.5 dB (70 Hz - 20 kHz)
Driver Dimensions
⌀ 130mm Woofer + ⌀ 19mm Tweeter (view in inches)
Dimensions
H 0 x W 288 x D 165 mm, (view in inches)
Weight
3.5 kg / 7.7 lb
Connections
1 x RJ45 AES67 / Dante Input
1 x Euroblock Analog Input

4436A
Smart IP Installation SpeakerThe Smart IP 4436A hanging pendant loudspeaker is specially designed for AV installations in open high-ceiling spaces, easing targeted sound distribution while combining subtle aesthetics with the highest quality sound reproduction — and utilising our award-winning Smart IP single-cable networked technology for ease of installation, system scalability and simple operation. The elegant and highly durable steel pendant design of the two-way 4436A provides exceptional long-term value for premium AV installations and is available in a choice of black or white finish.
SPL
104 dB
Amplifier Power
50 W Bass (Class D) + 50 W Treble (Class D)
Frequency Response
62 Hz - 39 kHz (-6 dB)
Accuracy of Frequency Response
± 2.5 dB (70 Hz - 20 kHz)
Driver Dimensions
⌀ 130mm Woofer + ⌀ 19mm Tweeter (view in inches)
Dimensions
H 237 x W 294 x D 0 mm, (view in inches)
Weight
5.3 kg / 11.7 lb
Connections
1 x RJ45 AES67 / Dante Input
1 x Euroblock Analog Input

3440A
Smart IP Active SubwooferA truly pioneering solution, the compact 3440A PoE-powered subwoofer enhances Genelec’s versatile Smart IP family of installation loudspeakers, offering the convenience of networked audio with the benefits of single-cable connectivity. And by redefining the reference for low-frequency output using PoE power, the subwoofer pushes installation audio quality to new greater heights of performance.
SPL
106 dB
Amplifier Power
70 W Bass (Class D)
Frequency Response
35 Hz - 120 Hz (-6 dB)
Accuracy of Frequency Response
± 2.5 dB (35 Hz - 120 Hz)
Driver Dimensions
⌀ 165mm Bass (view in inches)
Dimensions
H 475 x W 475 x D 220 mm, (view in inches)
Weight
14.5 kg / 32.0 lb
Connections
1 x RJ45 AES67 / Dante Input
1 x Euroblock Analog Input